Introducción al diseño web adaptativo
El diseño web adaptativo (traducción que nos parece la más correcta del inglés Responsive Web Design, pero que no es la única que se utiliza: aquí hay una entrada interesante sobre el tema) es una técnica para realizar páginas web de manera que adapten su contenido a la resolución de cualquier dispositivo para mejorar la experiencia del usuario. Ethan Marcotte fue el creador de dicha técnica a través de un artículo en la revista «A List Apart», que posteriormente desarrolló en un pequeño libro con el mismo título, Responsive Web Design.

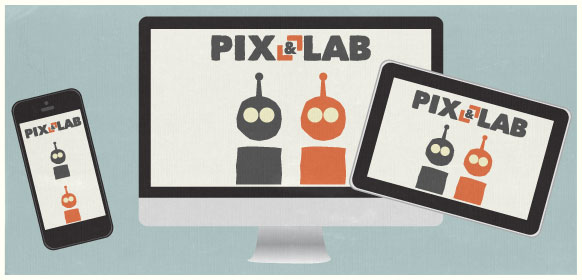
El diseño adaptativo pretende evitar realizar una aplicación diferente para cada dispositivo (por ejemplo, una versión para móviles, otra para tablets…) y que la página quede estructurada para todos ellos con los mismos archivos de contenido y estilos. Esto se consigue mediante el uso de fluid grid (cuadrícula fluida), imagenes flexibles y la inclusión de Media Queries.
Cuando hablamos de fluid grid nos referimos al uso de porcentajes a la hora de definir el ancho de los elementos que estructuran el formato de la página (las columnas, bloques…). De esta forma dichos elementos se amoldarán al tamaño de la pantalla del dispositivo en el que se visualice la página en cuestión. Existe una formula muy sencilla que nos ayudará a saber el porcentaje que corresponde al ancho de cada uno de los elementos que utilicemos que consiste en dividir su ancho original en pixeles entre el ancho del contexto, el resultado será la proporción del elemento respecto a la unidad, que multiplicada por cien dará como resultado el porcentaje que debemos utilizar. Así, si dentro de un contenedor con un ancho máximo de 960px queremos colocar un contenido principal que ocupe 660px y una columna lateral de 300px en su máxima expansión, lo calcularemos de la siguiente forma:
Contenido principal: 660 / 960 = 0,6875 , es decir, el ancho del contenido principal sería del 68,75%
Columna lateral: 300 / 960 = 0,3125 , por lo que su ancho en la hoja de estilo sería 31,75%
Teniendo esto en cuenta la hoja de estilos sería así:
#contenedor_principal {
width:100%;
max-width:960px;
}
#contenido_principal {
width:68,75%;
}
#columna_lateral {
width:31,25%;
}
El uso de fluid grid es verdaderamente interesante para mantener la proporciones en resoluciones parecidas, pero cuando hay grandes diferencias entre las mismas (por ejemplo, la diferencia entre la pantalla de una pc y de un teléfono móvil) es conveniente el uso de Media Queries.
Las Media Queries son preguntas que se hacen desde la hoja de estilo al dispositivo en el que se ejecuta para poder aplicar diferentes reglas dependiendo de sus respuestas. Así, las media queries nos permiten hacer variaciones en el diseño desde la misma hoja de estilo dependiendo de si el dispositivo tiene pantalla (o es un proyector, una impresión…), de la resolución de la misma, de su orientación, de la relación de aspecto o de sus colores. Su uso más habitual en el diseño adaptativo es como acotación de la resolución a la que va a afectar el código CSS que estará incluido en ella. De esta forma se puede optimizar de forma sencilla el diseño para cada dispositivo. Por ejemplo:
@media screen and (min-width: 480px) and (max-width: 950px) {
nav#menu_principal {
margin:0 auto;
width:90%;
}}
En este caso, en los dispositivos con una resolución de pantalla entre 480px y 950px el menú principal ocupará un 90% del ancho de pantalla y estará centrado.
El último elemento que compone el diseño adaptativo son las imágenes flexibles, es decir, imágenes que adecúan su tamaño al de la resolución con la que se esté visualizando en ese momento la página, de esta forma:
img {
max-width: 100%;
height: auto;
}
Así, la imagen se mostrará en su tamaño original hasta que la resolución de la página sea menor que este; en ese momento se irá reduciendo, pasando a ocupar el 100% del ancho de la resolución que tenga en ese momento la página.
Esta página web está diseñada para adaptarse a cualquier dispositivo, si no tienes un móvil o tablet a mano puedes comprobarlo arrastrando con el ratón desde la esquina inferior derecha, reduciendo el ancho de la misma; verás como los distintos elementos se van adaptando automáticamente al ancho de la página en cada momento.