Administración de WordPress (I)
Cada día que pasa nos encontramos con más clientes que quieren tener la posibilidad de administrar ellos mismos los contenidos de sus páginas web. La evolución de los sistemas de gestión de contenidos (CMS en inglés, siglas de Content Management System) nos permite poner en manos de aquellos herramientas bastante accesibles para lograr ese propósito. Estos clientes no tienen por qué tener conocimientos avanzados de desarrollo web, por lo que se hace necesario explicar paso a paso y de forma muy básica cómo manejar estas herramientas. En PIX & LAB ofrecemos a nuestros clientes un manual básico y personalizado para que, por lo menos, puedan realizar pequeños cambios no estructurales en sus webs. Partiendo de estos manuales vamos a ir publicando una serie de posts que servirán para realizar diferentes actualizaciones a través de un CMS, en este caso WordPress.
Inicio.
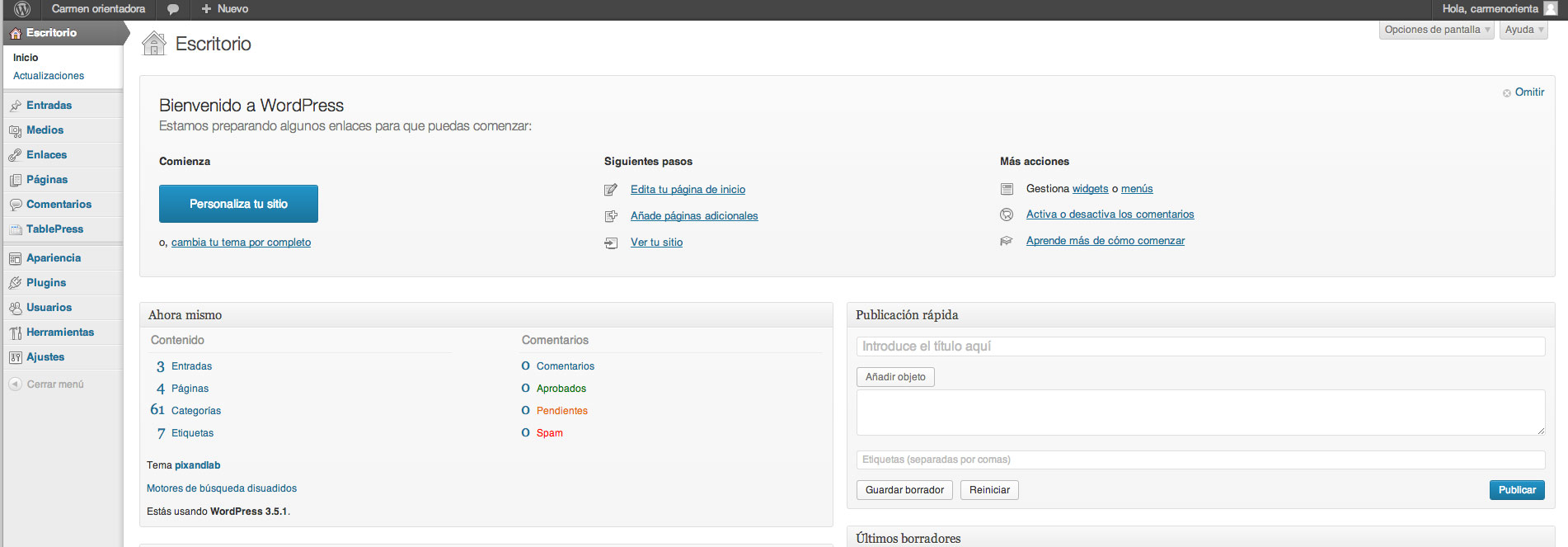
Normalmente, para acceder al panel de control de nuestra web o blog deberemos teclear en la barra de direcciones el nombre de nuestro dominio y le añadimos a este «/wp-admin». Introducimos entonces el nombre y la contraseña que nos ha adjudicado nuestro webmaster y pulsamos el botón para entrar. Aparecemos en la página de inicio del panel de administración de WordPress (pulsar en imagen para ampliar). A la izquierda aparece una columna con un menú y en la parte principal de la página podemos observar diversos datos sobre nuestra web.

Añadir una nueva entrada o artículo.
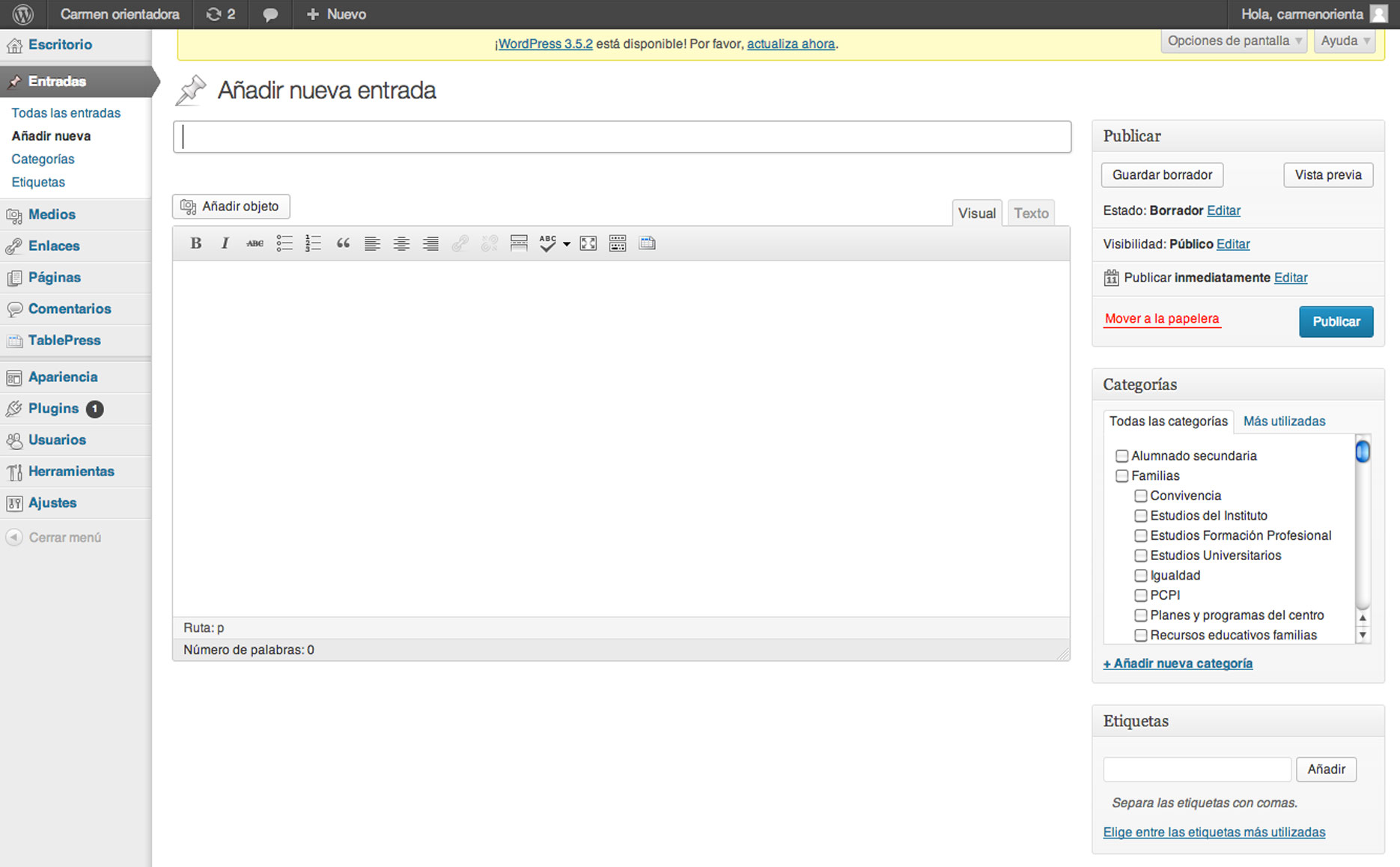
En la columna de la izquierda vamos a donde pone «Entradas» y pulsamos en «Añadir nueva». Tenemos un panel como el que muestra la siguiente imagen:

En este no tenemos más que introducir un título para nuestro artículo y copiar en la caja de debajo el contenido de éste, como vemos en la siguiente imagen:

Edición del contenido.
En este punto vemos que hay 2 pestañas («visual» y «texto»). La edición visual funciona como cualquier editor de texto (Word, por ejemplo). Texto funciona como un editor de código HTML en el que podremos añadir etiquetas HTML a nuestro texto. Al estar explicando esto para un supuesto cliente que «no tiene ni idea de ordenadores» continuaremos con la pestaña visual marcada.
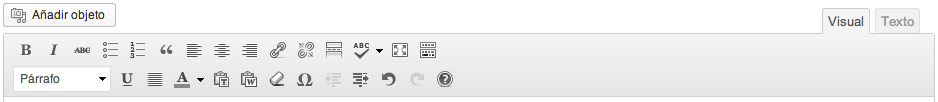
Las opciones de edición son las que aparecen en la imagen de debajo, que pasamos a detallar (algunas se explican por sí solas), de izquierda a derecha y de arriba a abajo:

a) Poner el texto en negrita.
b) Poner el texto en cursiva.
c) Tachar el texto.
d) Hacer una lista sin numerar.
e) Hacer una lista numerada.
f) Indicar que el texto es una cita. Por ejemplo:
Code is poetry.
-Wordpress
g) Alinear a la izquierda.
h) Alinear al centro.
i) Alinear a la derecha.
j) Añadir enlace. Seleccionamos la parte de texto que queremos convertir en un hipervínculo y pulsamos este botón. Nos aparece una nueva pantalla en la que se nos pide la URL de la página que queremos enlazar con nuestro texto, es decir, su dirección (por ejemplo: https://www.pixandlab.com/productos) y un título, que será lo que aparezca en un pequeño recuadro amarillo al pasar el ratón por encima del enlace (por ejemplo: «Productos que ofrece PIX & LAB»). Debajo hay una opción para que la página que estamos enlazando se abra en una pestaña distinta. Es recomendable que esta opción esté desactivada.
k) Anular un hipervínculo realizado anteriormente.
l) Etiqueta more. Si queremos que sólo aparezca una parte del contenido de nuestro post y un botón para que el lector acceda al texto completo se coloca el cursor en el texto, en la parte donde queremos que se corte el texto y se inserta esta etiqueta.
m) Activar/desactivar el corrector. En la flecha hacia abajo que hay al lado de este botón seleccionamos el idioma de nuestro artículo. Si este botón está activado subrayará en rojo aquellas palabras de nuestro texto que no estén bien escritas o estén escritas en otros idiomas.
n) Modo de escritura sin distracciones. Al pulsar este botón se abrirá una pantalla en la que desaparecen la columna de la izquierda y de la derecha para trabajar solo con el editor de texto.
ñ) Mostrar/Ocultar opciones avanzadas. Si está activado se muestran debajo más opciones para dar formato al texto. Son las siguientes:
o) Distintos formatos preconfigurados para aplicar a todo el texto.
p) Subrayar el texto.
q) Alineado justificado.
r) Cambiar el color del texto.
s) Pegar como texto plano. Al pegar textos sacados de otras páginas o aplicaciones aparecen con algunas características del formato que tenían en su origen (negritas, cursivas, hipervínculos…). Usaremos esta opción para pegar un texto tal cual, sin formato.
t) Copiar archivo de Word.
u) Eliminar formato.
v) Insertar caractéres especiales. Por ejemplo: €, ©, ♣…
w) Ampliar el margen. Amplía el margen izquierdo. Al lado tiene un botón desactivado que se activará al usar este, y que sirve para anular la ampliación de margen que hemos realizado antes.
x) Deshacer. Es un ctrl+Z (cmd+Z en Mac).
y) Rehacer.
z) Botón de ayuda.
Próximamente hablaremos de otros aspectos a la hora de administrar un blog en WordPress (añadir imágenes, categorías, etiquetas, etc.), pero si quieres ver tu texto editado no tienes más que pulsar «Vista previa» en la columna de la derecha.