Herramientas útiles para el diseño web (I)
Iniciamos con esta entrada una serie de artículos para presentaros herramientas útiles a la hora de diseñar sitios web. La idea es dar a conocer a profanos los elementos que cualquier diseñador utiliza en su trabajo y darle a los profesionales ejemplos de nuestras utilidades favoritas. En esta ocasión nos ocuparemos de cuatro herramientas básicas pero imprescindibles:
Inspector de elementos del navegador.
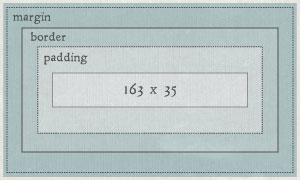
 En su forma más elemental nos permite recorrer el código HTML de la página para ver los estilos que están siendo aplicados a cada elemento. Esto nos deja, por un lado, observar como funcionan los elementos de una página. Por otro lado, existe la posibilidad de realizar cambios en el CSS desde el propio navegador, con lo que podremos hacer distintas pruebas de estilo sobre nuestra web para comprobar el efecto que producen. Otra de sus muchas utilidades es la de ofrecer un esquema general de cada elemento, en donde se nos muestran sus medidas y las del padding, border y margin que tiene aplicados (ver imagen arriba). Esto puede parecer algo trivial, pero, si los estilos son muy complejos, nos da una idea de por qué un elemento no se está comportando como queremos. La mayoría de los navegadores incluyen un inspector de elementos junto a otras herramientas para el desarrollo web. En Mozilla Firefox se encuentra en Desarrollo web > Inspeccionar, en Google Chrome en Herramientas > Herramientas para desarrolladores, en Internet Explorer (desde IE7) abrimos las herramientas de desarrollador pulsando F12, en Safari hay que activar el menú de desarrollo y desde este acceder al inspector web…
En su forma más elemental nos permite recorrer el código HTML de la página para ver los estilos que están siendo aplicados a cada elemento. Esto nos deja, por un lado, observar como funcionan los elementos de una página. Por otro lado, existe la posibilidad de realizar cambios en el CSS desde el propio navegador, con lo que podremos hacer distintas pruebas de estilo sobre nuestra web para comprobar el efecto que producen. Otra de sus muchas utilidades es la de ofrecer un esquema general de cada elemento, en donde se nos muestran sus medidas y las del padding, border y margin que tiene aplicados (ver imagen arriba). Esto puede parecer algo trivial, pero, si los estilos son muy complejos, nos da una idea de por qué un elemento no se está comportando como queremos. La mayoría de los navegadores incluyen un inspector de elementos junto a otras herramientas para el desarrollo web. En Mozilla Firefox se encuentra en Desarrollo web > Inspeccionar, en Google Chrome en Herramientas > Herramientas para desarrolladores, en Internet Explorer (desde IE7) abrimos las herramientas de desarrollador pulsando F12, en Safari hay que activar el menú de desarrollo y desde este acceder al inspector web…
Selectores de color.
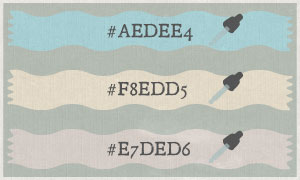
 Es una herramienta que, en su forma más básica, funciona igual que el cuentagotas de muchos programas de diseño gráfico, es decir, es un puntero que indica los códigos hexadecimal y RGB que representan el color del píxel en donde está señalando. Si en tu web has usado varios colores distintos puede ser útil saber en un momento dado qué color es cada cual, o bien para saber qué colores se usan en una web con esa combinación que tanto te gusta… En fin, el uso es más que obvio, y no está de más tener una herramienta de este tipo instalada. IE trae su propio selector de color en sus herramientas de desarrollo (F12) en el menú de herramientas, sin embargo en Chrome y en Firefox hay que recurrir a extensiones, la mas famosa es colorzilla, pero existen otras muchas extensiones para realizar esta tarea. Si deseas probar alguna de ellas o prefieres instalar una aplicación de escritorio, bien porque no sólo quieres utilizarla en tu navegador o porque tu navegador no tiene la posibilidad de instalar una, aquí tienes unas cuantas opciones para Chrome, Firefox, Windows, MacOS, Android e iOS, y aquí nuestra favorita para linux.
Es una herramienta que, en su forma más básica, funciona igual que el cuentagotas de muchos programas de diseño gráfico, es decir, es un puntero que indica los códigos hexadecimal y RGB que representan el color del píxel en donde está señalando. Si en tu web has usado varios colores distintos puede ser útil saber en un momento dado qué color es cada cual, o bien para saber qué colores se usan en una web con esa combinación que tanto te gusta… En fin, el uso es más que obvio, y no está de más tener una herramienta de este tipo instalada. IE trae su propio selector de color en sus herramientas de desarrollo (F12) en el menú de herramientas, sin embargo en Chrome y en Firefox hay que recurrir a extensiones, la mas famosa es colorzilla, pero existen otras muchas extensiones para realizar esta tarea. Si deseas probar alguna de ellas o prefieres instalar una aplicación de escritorio, bien porque no sólo quieres utilizarla en tu navegador o porque tu navegador no tiene la posibilidad de instalar una, aquí tienes unas cuantas opciones para Chrome, Firefox, Windows, MacOS, Android e iOS, y aquí nuestra favorita para linux.
Medidor de píxeles.
 Seguro que habéis adivinado para qué sirve… efectivamente, es una regla que mide cuántos píxeles hay de un extremo a otro de esta. Es de gran utilidad para corregir pequeños errores: esas veces que las imágenes no encajan como queremos, se descolocan elementos a pesar de que nuestros cálculos parecían perfectos. Pero la gran utilidad de tener una regla de píxeles es a la hora de realizar diseños web adaptativos y trabajamos con muchas resoluciones de pantalla, para saber en qué momento exacto un elemento deja de estar en su sitio. MeasureIt y Ruul son ejemplos de extensiones para medir pixeles en Firefox y Chrome respectivamente. Como aplicaciones de escritorio JR Screen Ruler para Windows, ScreenRuler para Linux con Gnome, KRuler para Linux con KDE y PixelStick para MacOS son algunas opciones aunque, como siempre, buscar, probar y utilizar lo que más nos guste será la elección acertada. Y como colofón, otra herramienta que nos facilitará la tarea será…
Seguro que habéis adivinado para qué sirve… efectivamente, es una regla que mide cuántos píxeles hay de un extremo a otro de esta. Es de gran utilidad para corregir pequeños errores: esas veces que las imágenes no encajan como queremos, se descolocan elementos a pesar de que nuestros cálculos parecían perfectos. Pero la gran utilidad de tener una regla de píxeles es a la hora de realizar diseños web adaptativos y trabajamos con muchas resoluciones de pantalla, para saber en qué momento exacto un elemento deja de estar en su sitio. MeasureIt y Ruul son ejemplos de extensiones para medir pixeles en Firefox y Chrome respectivamente. Como aplicaciones de escritorio JR Screen Ruler para Windows, ScreenRuler para Linux con Gnome, KRuler para Linux con KDE y PixelStick para MacOS son algunas opciones aunque, como siempre, buscar, probar y utilizar lo que más nos guste será la elección acertada. Y como colofón, otra herramienta que nos facilitará la tarea será…
…una calculadora.
De las de toda la vida. Para llevar al milímetro cualquier aspecto de tu página web. Recuerda que cualquier objeto, además de las medidas que tenga o que le indiques va a tener padding, border y margin (y éstos pueden medir 0 o más). Por ello, a no ser que seas capaz de memorizar unas cuantas medidas en la cabeza, no está de más utilizar este útil instrumento que, por otro lado, viene de serie en cualquier sistema operativo.